| Oqtane.Client | ||
| Oqtane.Package | ||
| Oqtane.Server | ||
| Oqtane.Shared | ||
| Oqtane.Test | ||
| Oqtane.Upgrade | ||
| screenshots | ||
| .deployment | ||
| .gitignore | ||
| azuredeploy.json | ||
| installer.png | ||
| LICENSE | ||
| oqtane.png | ||
| Oqtane.sln | ||
| README.md | ||
Oqtane Framework
Oqtane is a Modular Application Framework for Blazor
Oqtane uses Blazor, an open source and cross-platform web UI framework for building single-page apps using .NET and C# instead of JavaScript. Blazor apps are composed of reusable web UI components implemented using C#, HTML, and CSS. Both client and server code is written in C#, allowing you to share code and libraries.
Oqtane is being developed based on some fundamental principles which are outlined in the Oqtane Philosophy.
Please note that this project is owned by the .NET Foundation and is governed by the .NET Foundation Contributor Covenant Code of Conduct
Getting Started
Using the latest code:
-
Install .NET Core 3.1 SDK (v3.1.300).
-
Install the Preview edition of Visual Studio 2019 (version 16.6 or higher) with the ASP.NET and web development workload enabled. Oqtane works with all editions of Visual Studio from Community to Enterprise. If you do not have a SQL Server installation available already and you wish to use LocalDB for development, you must also install the .NET desktop development workload.
-
Download or Clone the Oqtane source code to your local system. Open the Oqtane.sln solution file and Build the solution.
Using an official release:
- A detailed set of instructions for installing Oqtane on IIS is located here: Installing Oqtane on IIS
Additional Instructions
-
If you have already installed a previous version of Oqtane and you wish to do a clean database install, simply reset the DefaultConnection value in the Oqtane.Server\appsettings.json file to "". This will trigger a re-install when you run the application which will execute the database installation scripts.
-
If you want to submit pull requests make sure you install the Github Extension For Visual Studio. It is recommended you ignore any local changes you have made to the appsettings.json file before you submit a pull request. To automate this activity, open a command prompt and navigate to the /Oqtane.Server/ folder and enter the command "git update-index --skip-worktree appsettings.json"
Roadmap
This project is a work in progress and the schedule for implementing enhancements is dependent upon the availability of community members who are willing/able to assist.
V.Next ( still in the process of being prioritized )
- Admin UI markup optimization
- DB Migrations for framework installation/upgrade
- Support for SQLite
- Static Localization ( ie. labels, help text, etc.. )
- Migrate to Code-Behind Pattern ( *.razor.cs )
- Generic Repository Pattern
- JwT token authentication ( possibly using IdentityServer )
- Optional Encryption for Settings Values
V1.0.0 (MVP)
- Multi-Tenant ( Shared Database & Isolated Database )
- Modular Architecture / Headless API
- Dynamic Page Compositing Model / Site & Page Management
- Authentication / User Management / Profile Management
- Authorization / Roles Management / Granular Permissions
- Dynamic Routing
- Extensibility via Custom Modules
- Extensibility via Custom Themes
- Event Logging
- Folder / File Management
- Recycle Bin
- Scheduled Jobs ( Background Processing )
- Notifications / Email Delivery
- Auto-Upgrade Framework
Background
Oqtane was created by Shaun Walker and is inspired by the DotNetNuke web application framework. Initially created as a proof of concept, Oqtane is a native Blazor application written from the ground up using modern .NET Core technology. It is a modular application framework offering a fully dynamic page compositing model, multi-site support, designer friendly templates (skins), and extensibility via third party modules.
Release Announcements
Example Screenshots
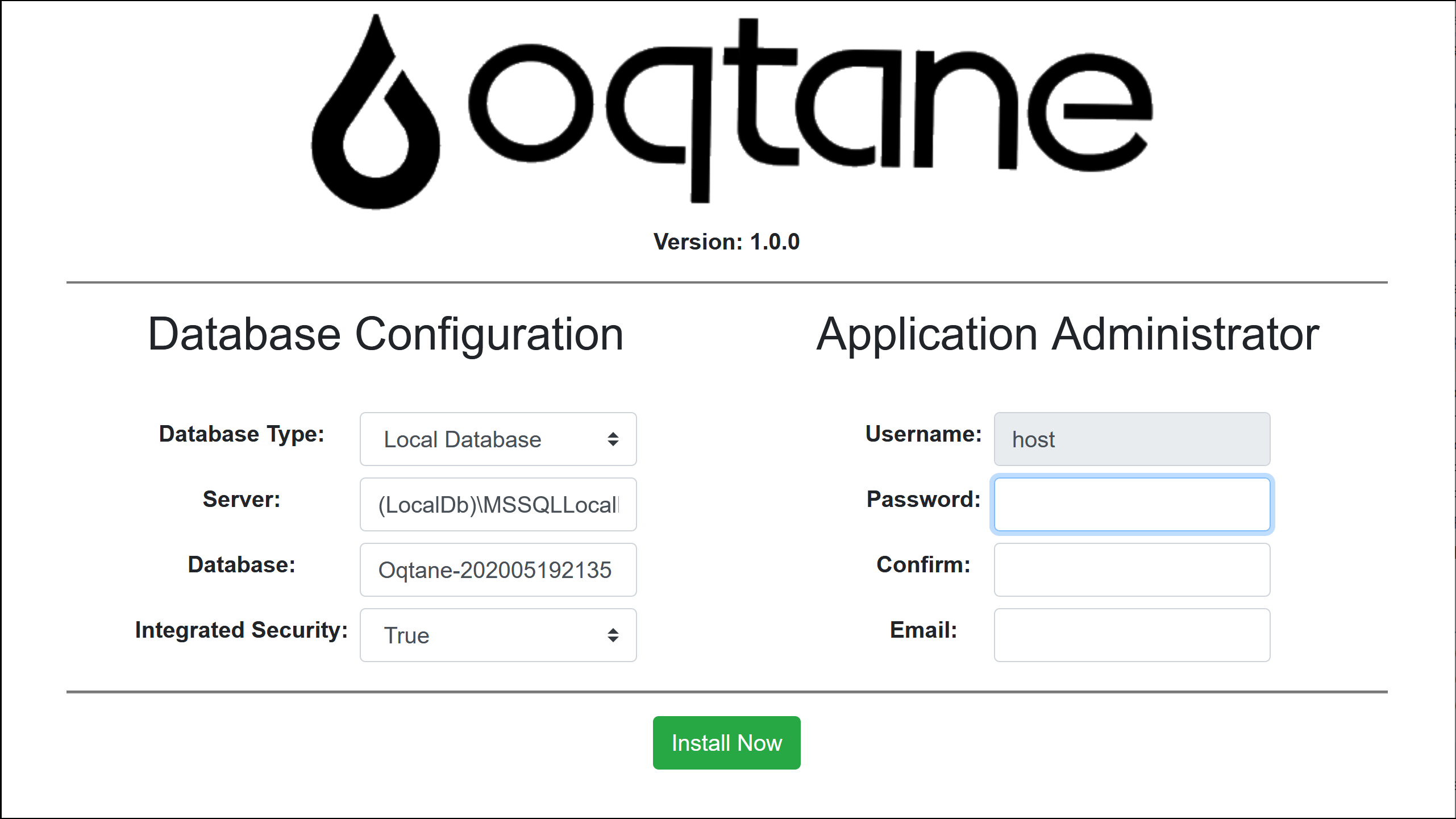
Install Wizard:
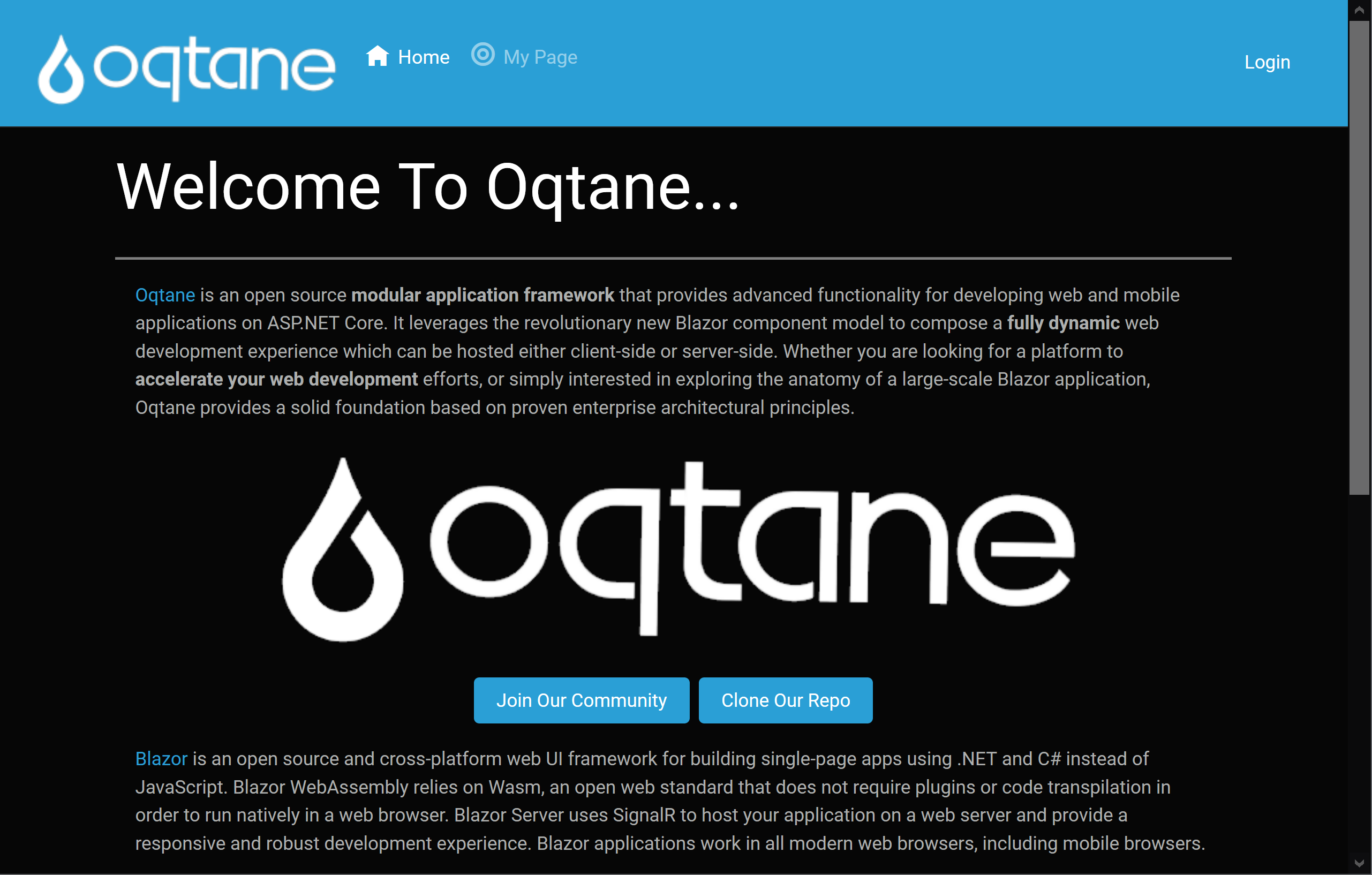
Default view after installation:
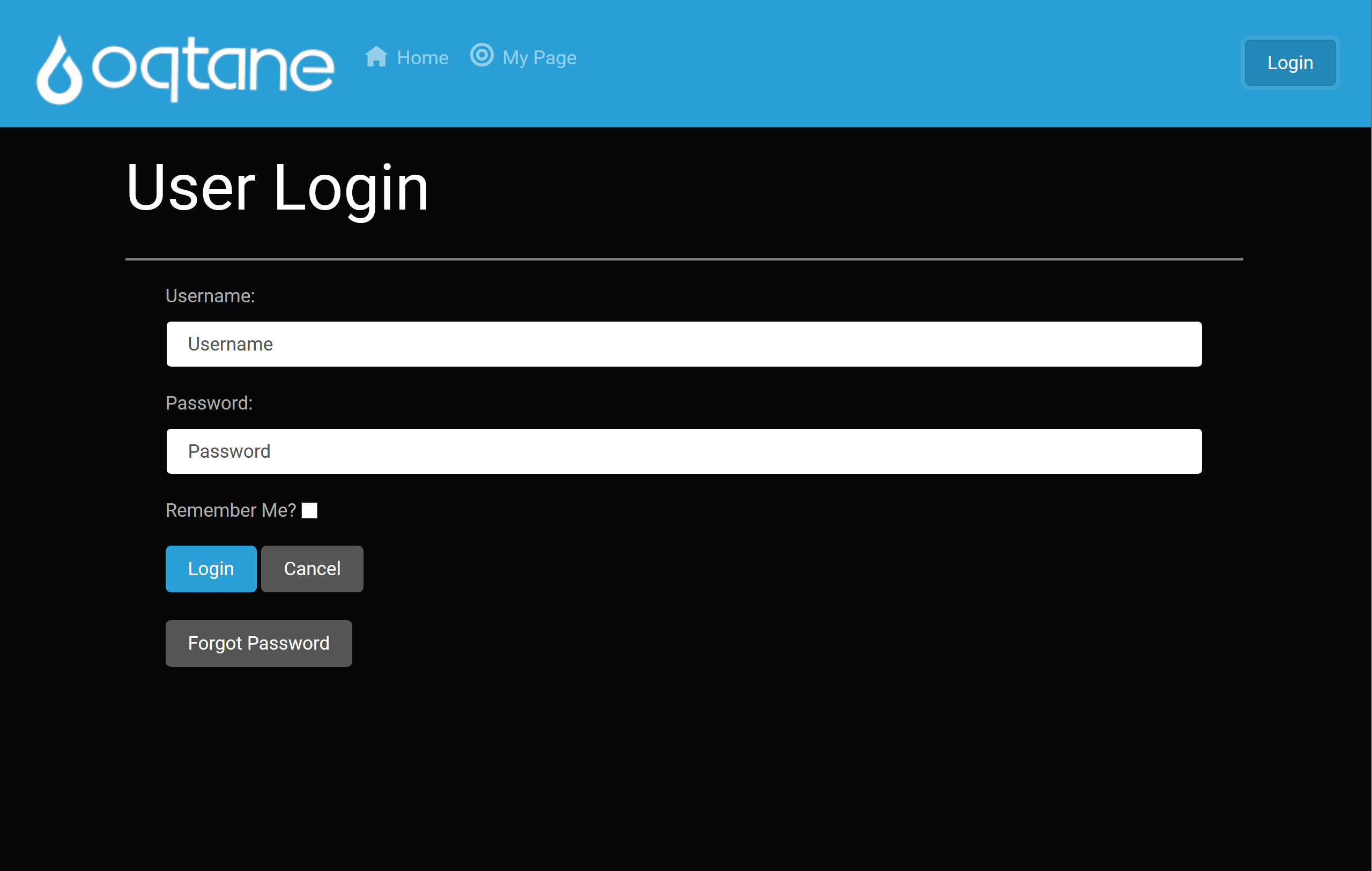
A seamless login flow utilizing .NET Core Identity services:
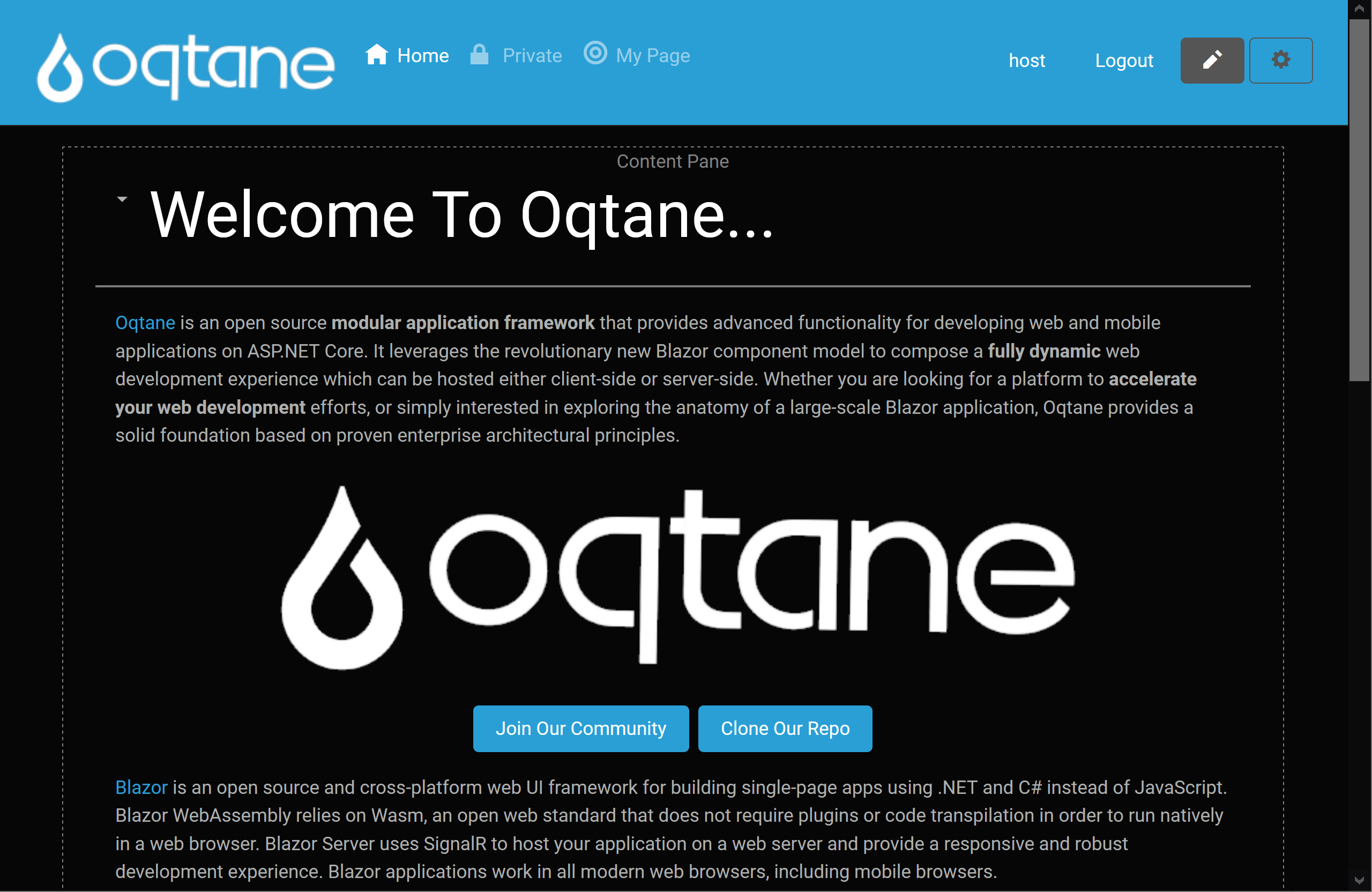
Main view for authorized users, allowing full management of modules and content:
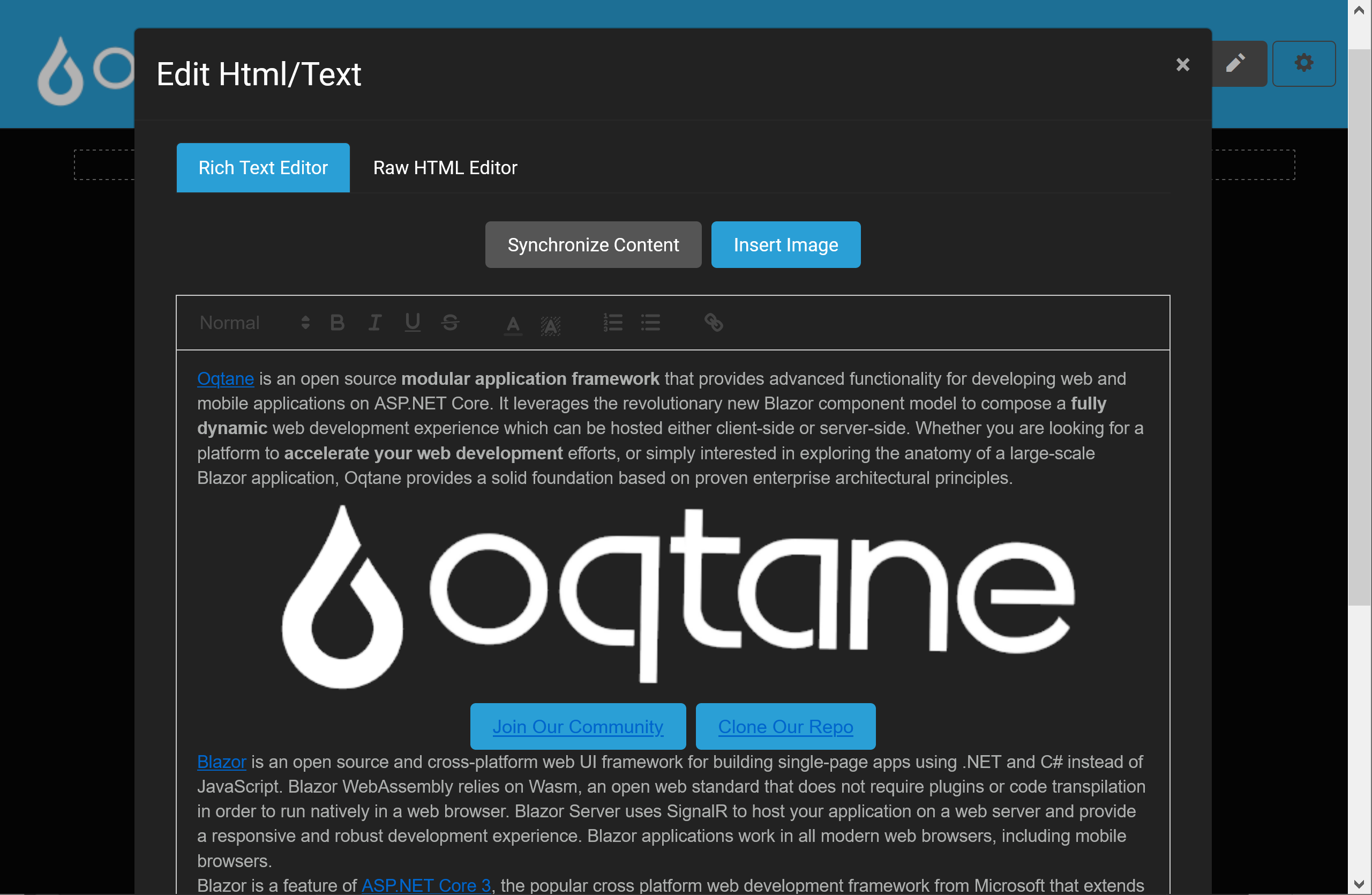
Content editing user experience using modal dialog:
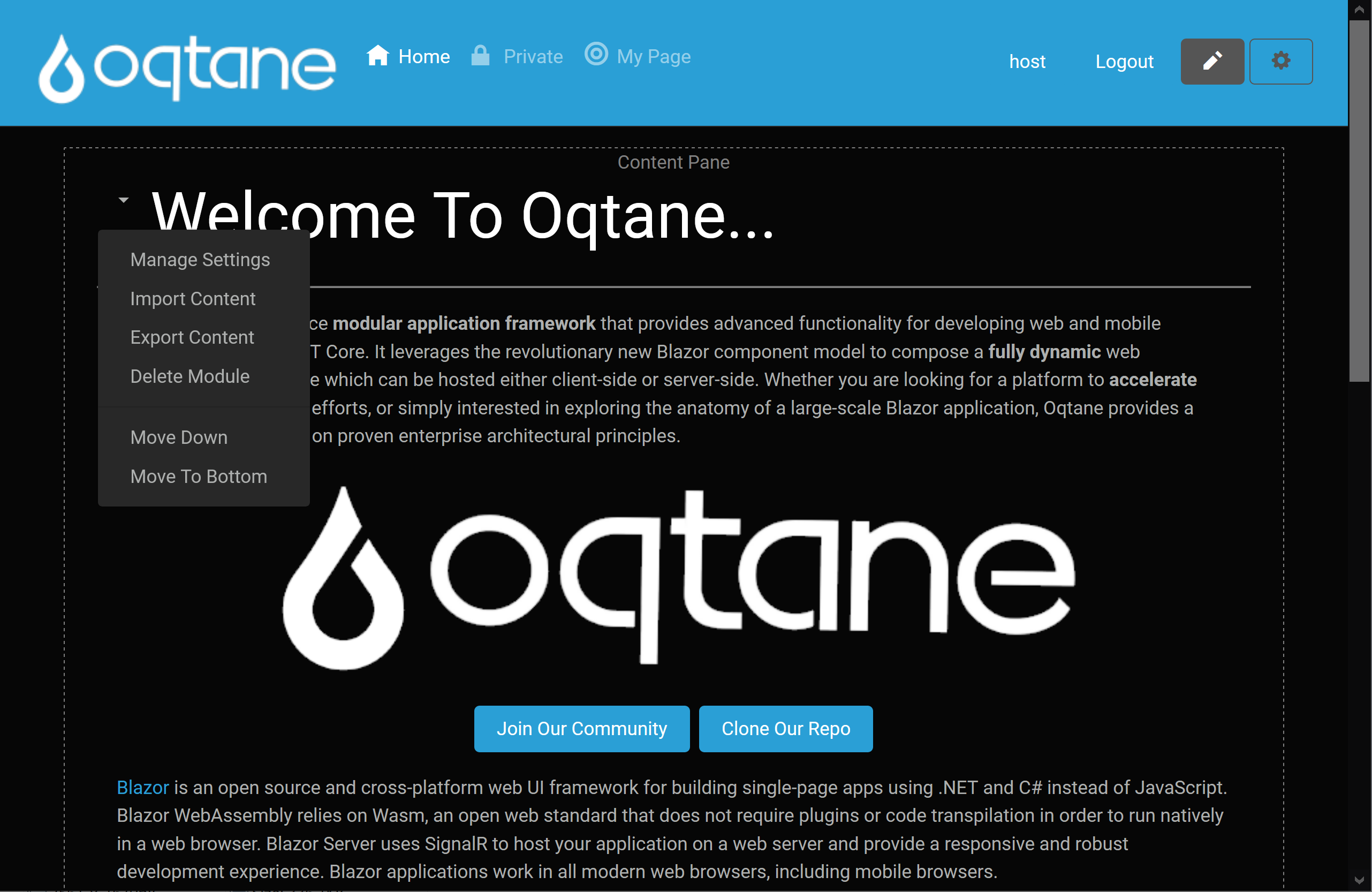
Context menu for managing specific module on page:
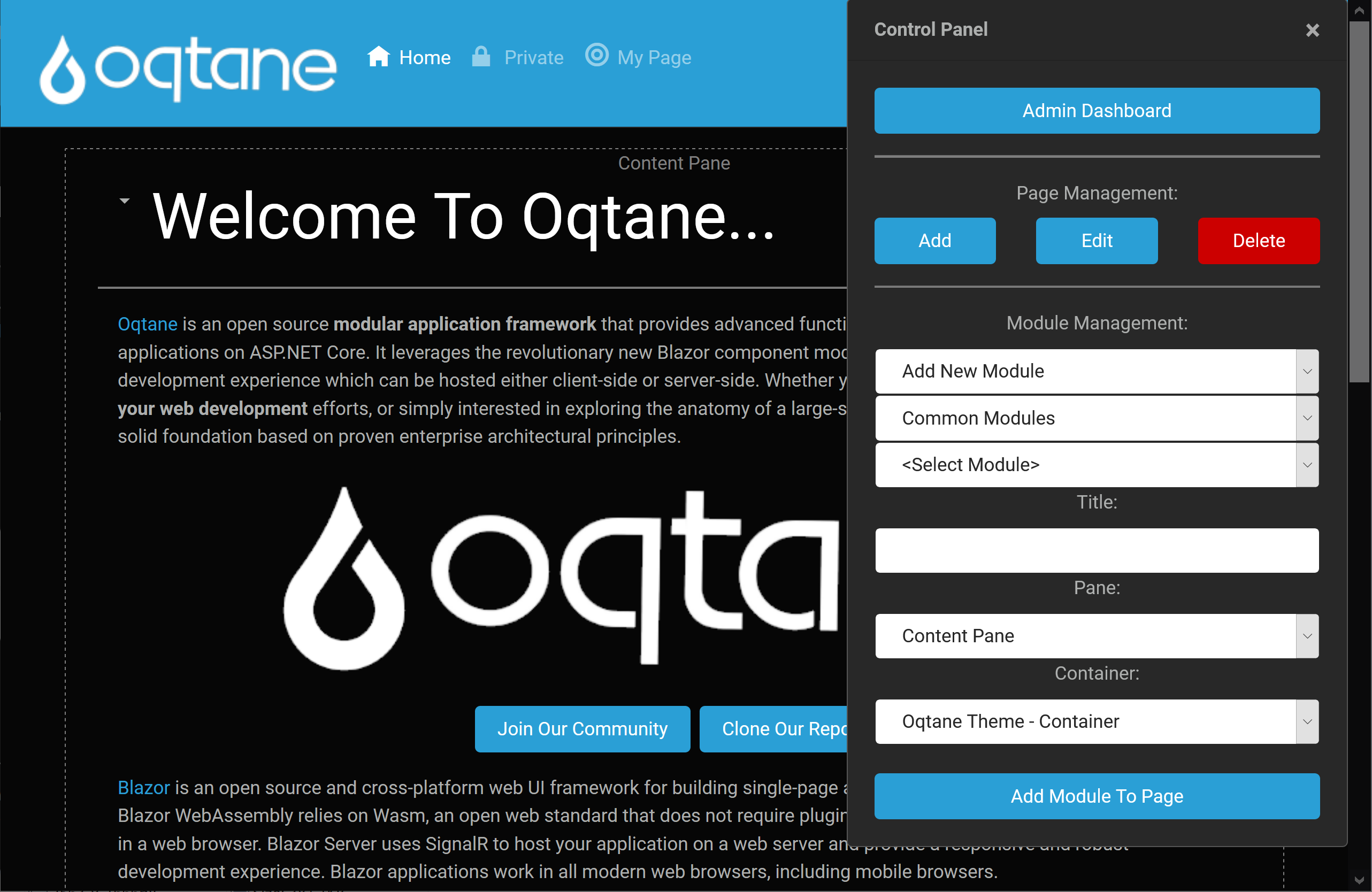
Control panel for adding, editing, and deleting pages as well as adding new modules to a page:
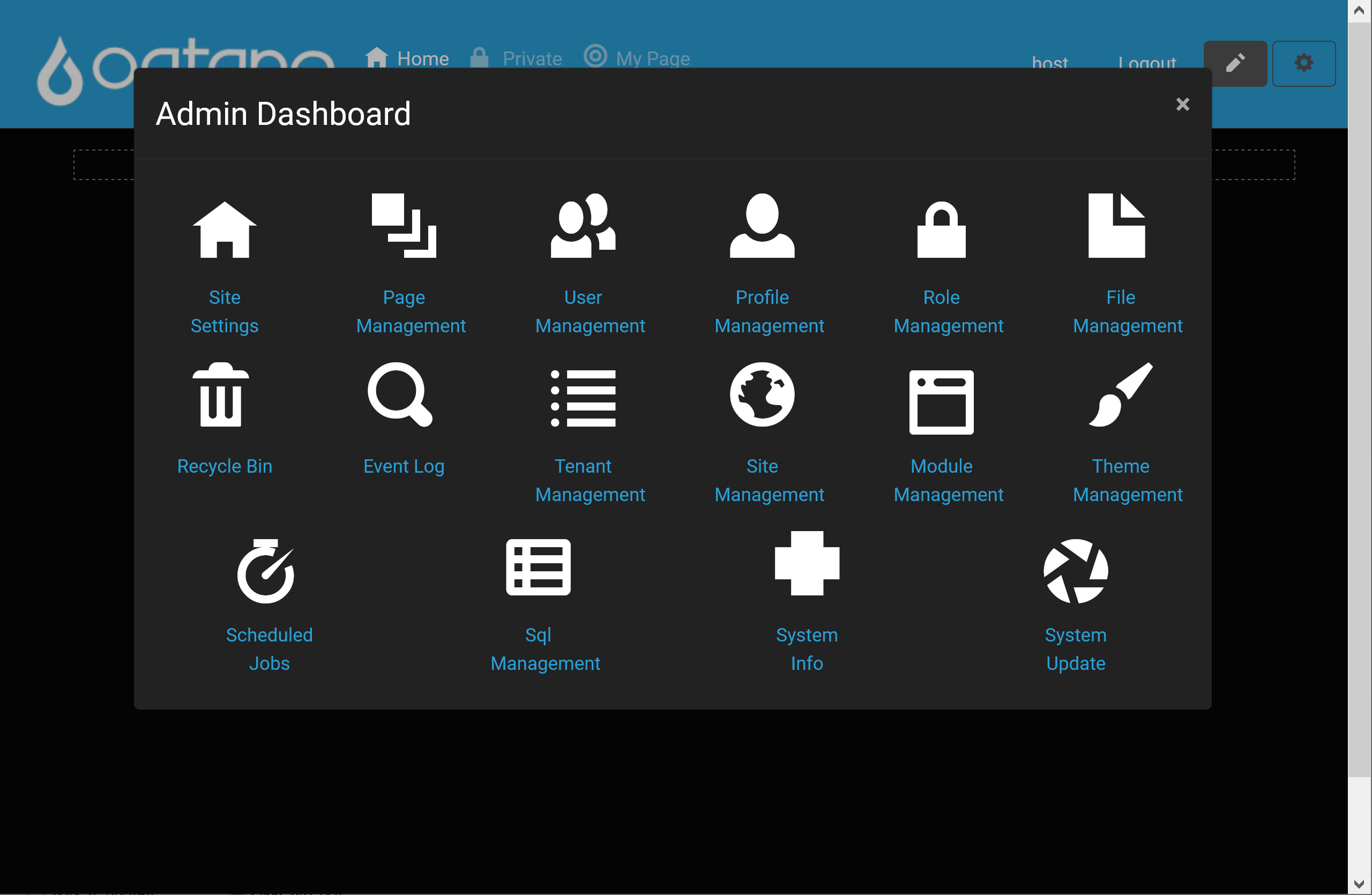
Admin dashboard for accessing the various administrative features of the framework:
Responsive design mobile view: